Law Help Minnesota
MN Legal Services State Support
LawHelpMN.org is one of many statewide legal aid websites across the US, each dedicated to connecting low-income residents with legal information and legal service providers.
The Minnesota-based website had been serving residents for a number of years, but was in need of an overhaul. The site overwhelmed users with confusing navigation and an overload of information on every page.
Users were sometimes connected to the wrong information and services, or missed pages that could help them with their legal issues. Electric Citizen was selected to lead the planning, design and development of the redesigned site.
As a firm dedicated to serving the civic sector, our mission fit perfectly with a nonprofit client serving all citizens of Minnesota.
From a strategic standpoint, we brought years of experience in digital strategy, user experience and technical architecture on large scale projects such as this. Technically, our team of developers had the expertise and knowledge necessary to develop the online tools and applications required to make the new site effective.
Long before any code was committed, we conducted a lengthy series of research exercises, prototypes and client meetings. Conversations centered around project goals, user personas, comparable projects and the kind of site we needed to build.
Technical Architecture
LawHelpMN wanted a legal “triage” application, which users could use for help with specific legal issues. But how would this work? We needed to talk through and visualize the tool first. Our technical architect worked on a series of flowcharts and content models, defining the various taxonomies, paths, and requirements for this complex tool. Thanks to the charitable nature of the project, we were even able to converse with developers of triage tools in other states.
UX and Content Strategy
While technical planning was underway, other members of our team began to work on an improved user experience and content strategy. The first goal was to simplify the site navigation and messaging, making their choices clearer to end users. Unused or redundant links and content was eliminated, while relevant content was presented in easier to understand options alongside specific legal topics.
We emphasized plain-language and clarity for end users, making link choices easy to quickly understand and content easier to scan. Our team studied similar tools and websites in other legal aid websites for ideas and best-practices, and documented results for the client.
With a defined technical architecture and improved information architecture in hand, we moved on to design and development.
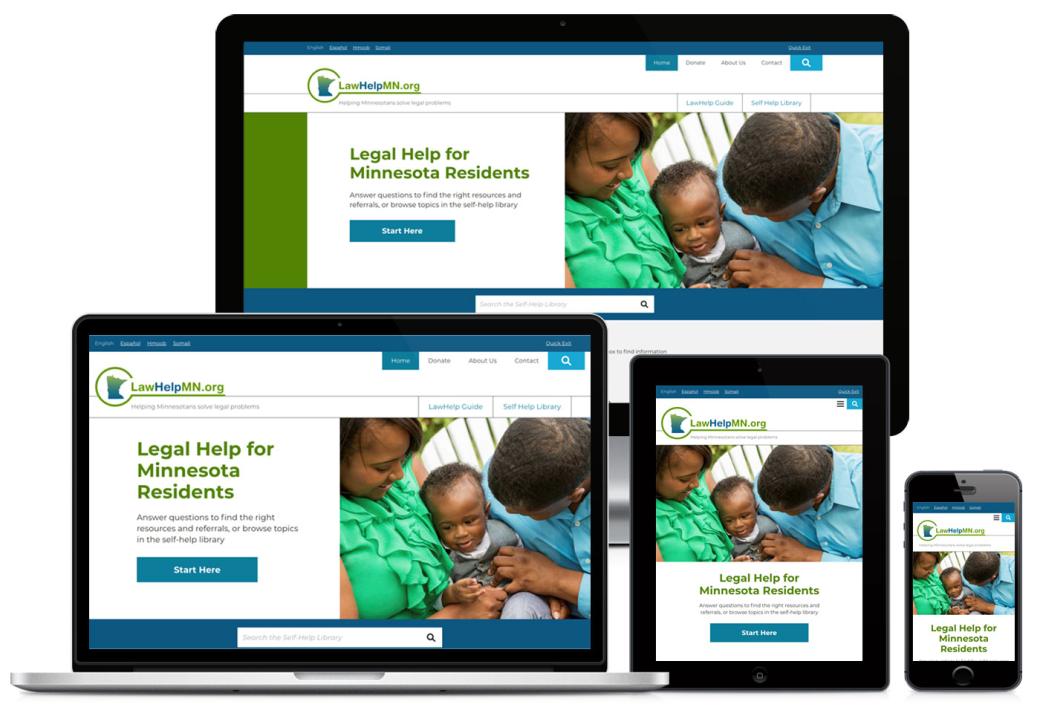
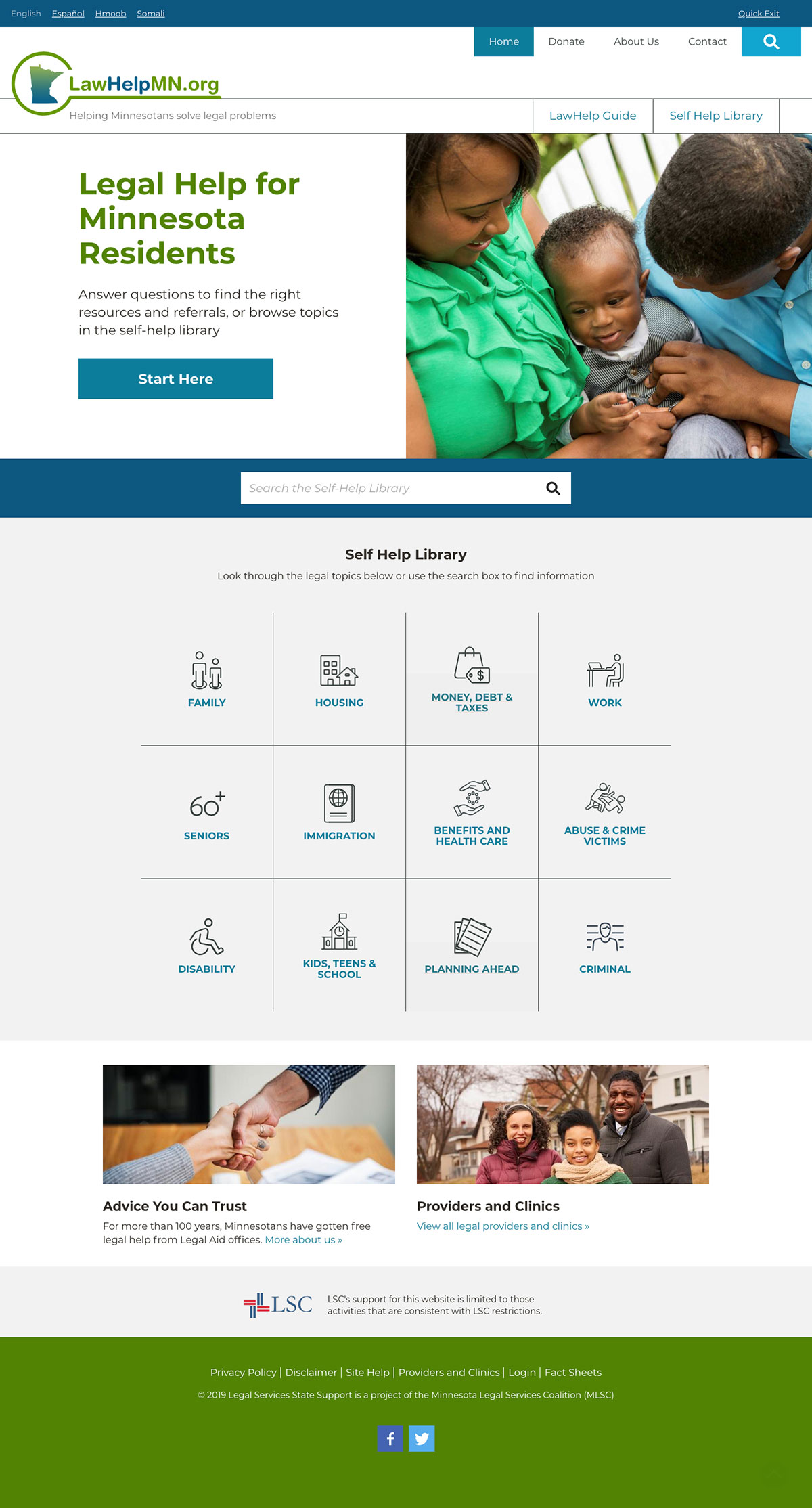
The design itself was reworked to be clean and clear. The general idea was to get out of the way of users, and keep sharp, simplified design elements in the background. A critical portion of the site users may be coming to the website in legal crisis, and the last thing they need is a confusing, slow-loading or overly designed interface.

The self-help library is presented in an easy-to-read grid, with simple but effective icons. Defining a single icon for sensitive or ambiguous legal topics was a challenge.
For example, we wanted abuse victims to quickly find the category they require, while not presenting an image that could offend or trigger negative emotions. we worked through with the client. Having the icons, however, provided a quick visual clue to help users of varying degrees of literacy and knowledge of legal terms. We worked with the client to redefine and narrow categories to more relevant (and fewer) titles.

The triage tool takes a similar approach of minimal design, as do the handful of static webpages and contact forms. All pages and web components are responsive to a range of device and screen sizes.
The LawHelp identity is represented through their logo and color palette, while making small, necessary adjustment to ensure proper contrast for meeting WCAG accessibility requirements.
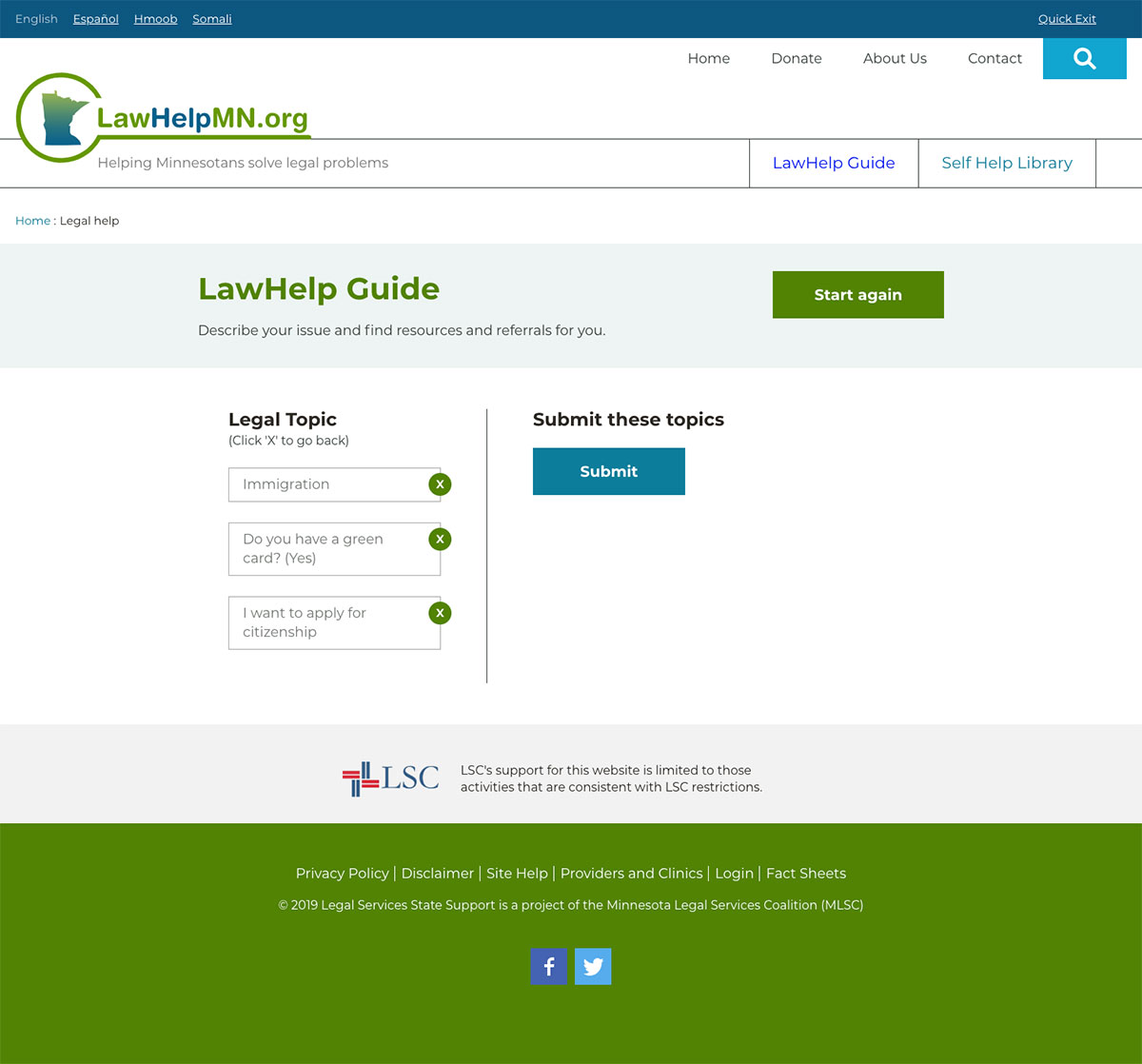
The biggest new feature is the “triage” tool, called the “Legal Help Guide.” This React.js-powered online tool guides users through a series of questions to find the legal aid they need, either through online resources or a direct referral to a service or clinic in their county.
We worked with the client to map the options and define the complex logic trees which power the tool. The client has the ability to update the database without code, and the logic tree is updated upon save.

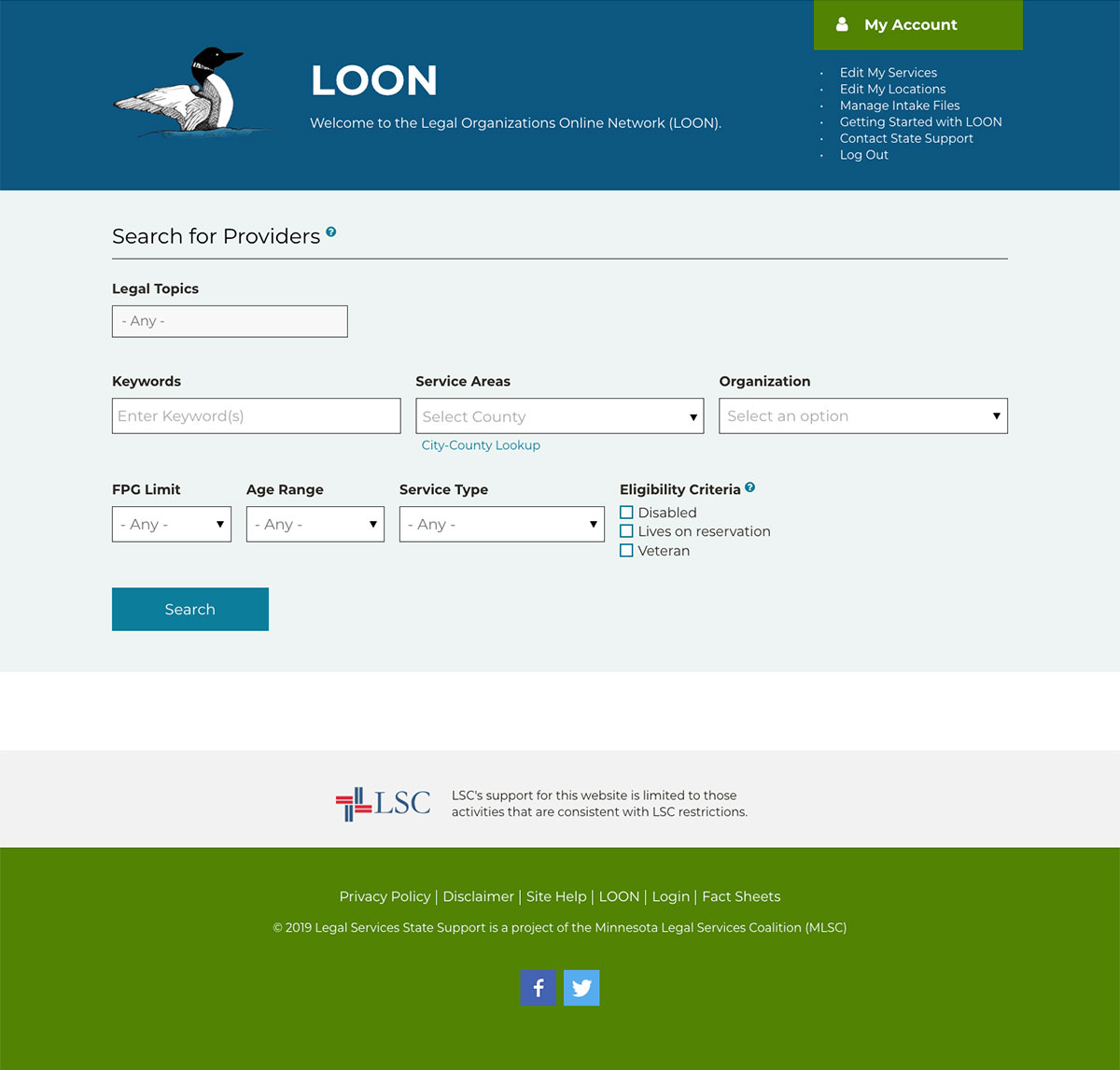
Another great new feature is the Legal Organizations Online Network (LOON). For statewide providers of legal services, the new online tool lets them search across all registered providers, filtering across categories such as legal topics, FPG limit, age range, and service type. Legal organizations now have a central source of information, connecting their clients with the appropriate services for their legal issue.
We were incredibly happy...constantly getting compliments from the administrator of other states' legal information websites.
While we carefully planned and architected our decisions when building site tools, user testing is where assumptions get tested and issues get uncovered.
Our team conducted a series of user testing workshops during the project. Tests included legal providers using the LOON tool, area residents using the Legal Help Guide, and testing of the mobile experience on user devices. The results were documented and feedback incorporated into the design, content and site build.

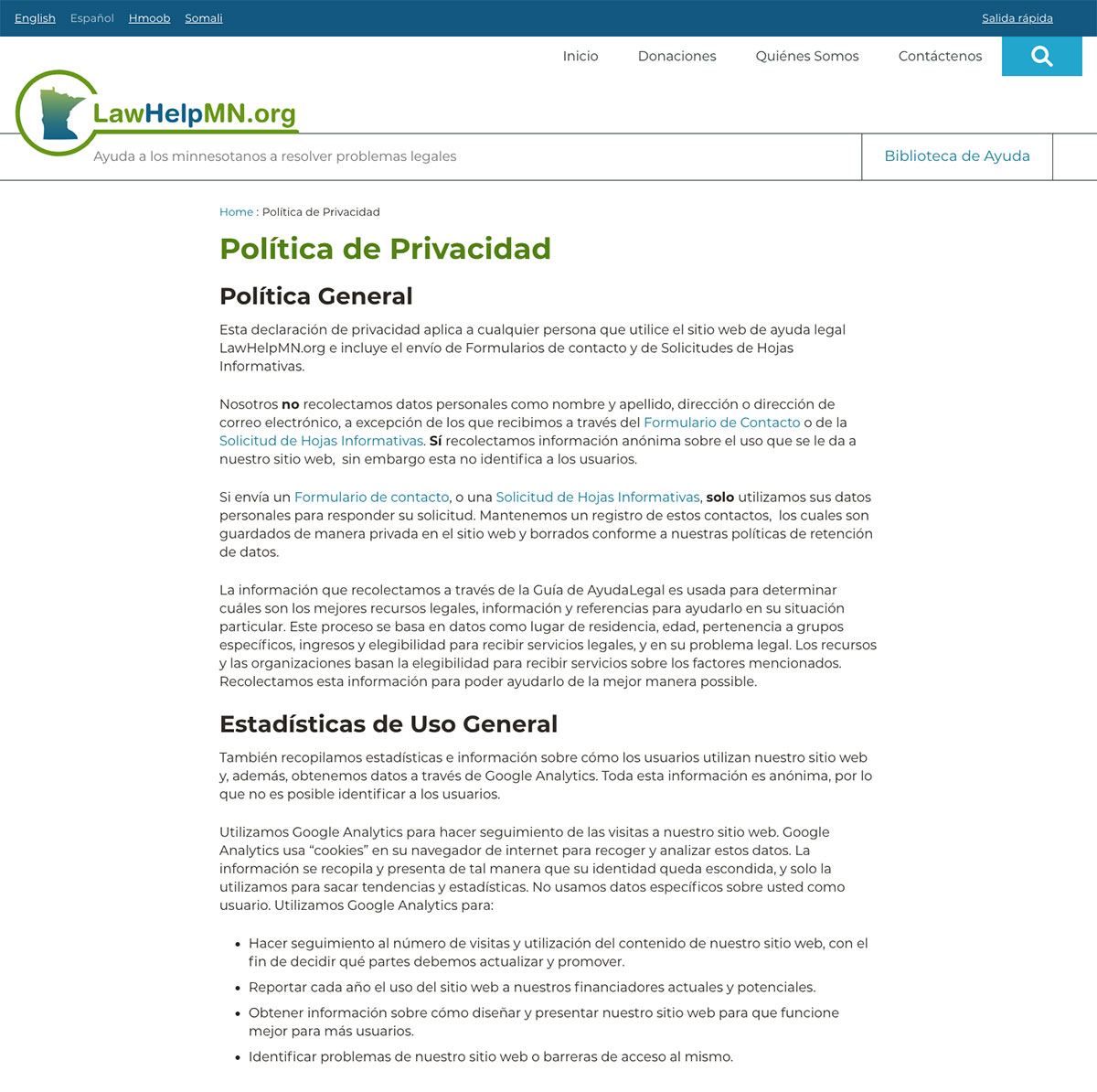
As a site serving all state residents, it is important to provide content accessible to as many people as possible, including non-English speakers. While the old site contained links to some pages and documents in various languages, the redesign site is built upon Drupal’s core multilingual capabilities.
On the backend, editors can edit any piece of content and simultaneously enter translations for languages other than English. Content that is repurposed throughout the site only needs translations entered once. When a user loads a page that includes translated content, a series of links appears along the top of the page, indicating the choices available.
While a widget such as Google Translate offers free and useful translation, having true multilingual content is critical for accuracy of language. Translations are currently focused on three groups of Minnesota’s largest non-English speakers–Spanish, Hmong and Somali.
Post-launch, we continue to work with the LawHelpMN team to refine and improve the site. Goals and metrics are being tracked in Google Analytics. Legal providers have shared overwhelmingly positive feedback for the new tools, and ways the site can help them with referrals.
The site is now responsive across multiple devices, and accessibility has been greatly improved towards WCAG standards. Traffic has increased over 50% since the redesign, and thousands of residents have utilized the new LawHelpMN guide.