Robina Institute
Robina Institute
The Robina Institute of Criminal Law and Criminal Justice conducts research into criminal justice, with a focus on influencing sentencing guidelines and correctional policies and practices.
Their website highlights their work and mission, as well as events and public outreach. But this site was difficult to navigate and understand, and in need both a visual refresh and update to the underlying CMS.
Robina needed a partner with expertise from both a technical and strategic standpoint. While not a department of the University of Minnesota, they do have an existing relationship with the University and offices within the UMN Law School.
Electric Citizen ("EC") is a preferred vendor for the University of Minnesota, and has worked with the Law School for many years, as well as other foundations and nonprofits in the region. EC was selected for their experience in digital strategy and design, as well as their expertise in migrating websites from Drupal 7 to Drupal 9.
We began the project with condensed and "lean" discovery and strategy phase. What this meant was that our (EC) team played a more advisory than active role in some discovery activities, letting Robina take the lead where they could.
For example, rather than conduct a full content audit and inventory on behalf of the client, we instead offered some tools and training to let Robina complete the process on their own. We shared our own best practices and offered guidance where needed.
Through several working sessions with the client, we were able to produce a strategic brief that documented our findings around goals, user stories, comparable sites, and project risks or challenges. Despite the abbreviated process, we were able to transition to the next stage of the project with a fuller understanding of our desired outcomes.

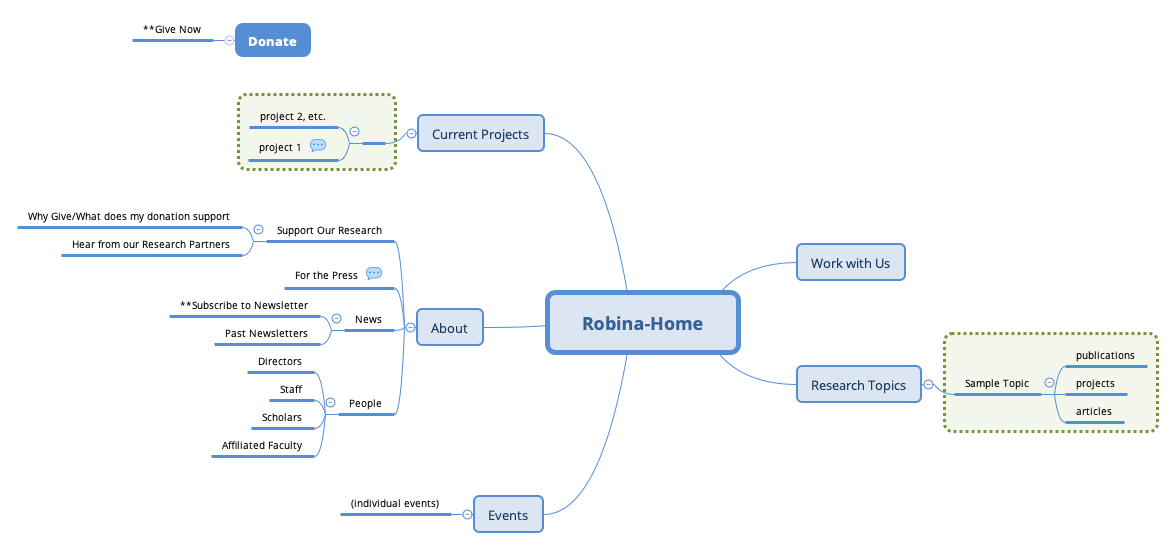
One of our primary goals towards improving user experience (UX) revolved around an improved site navigation, and how to arrange and present site content.
Project case studies and research papers, for examples, were scattered across different locations of the site, from Publications to a series of categories under "Areas of Expertise." The new and improved sitemap introduced a new section ("Projects") where users could easily review both current and past projects.
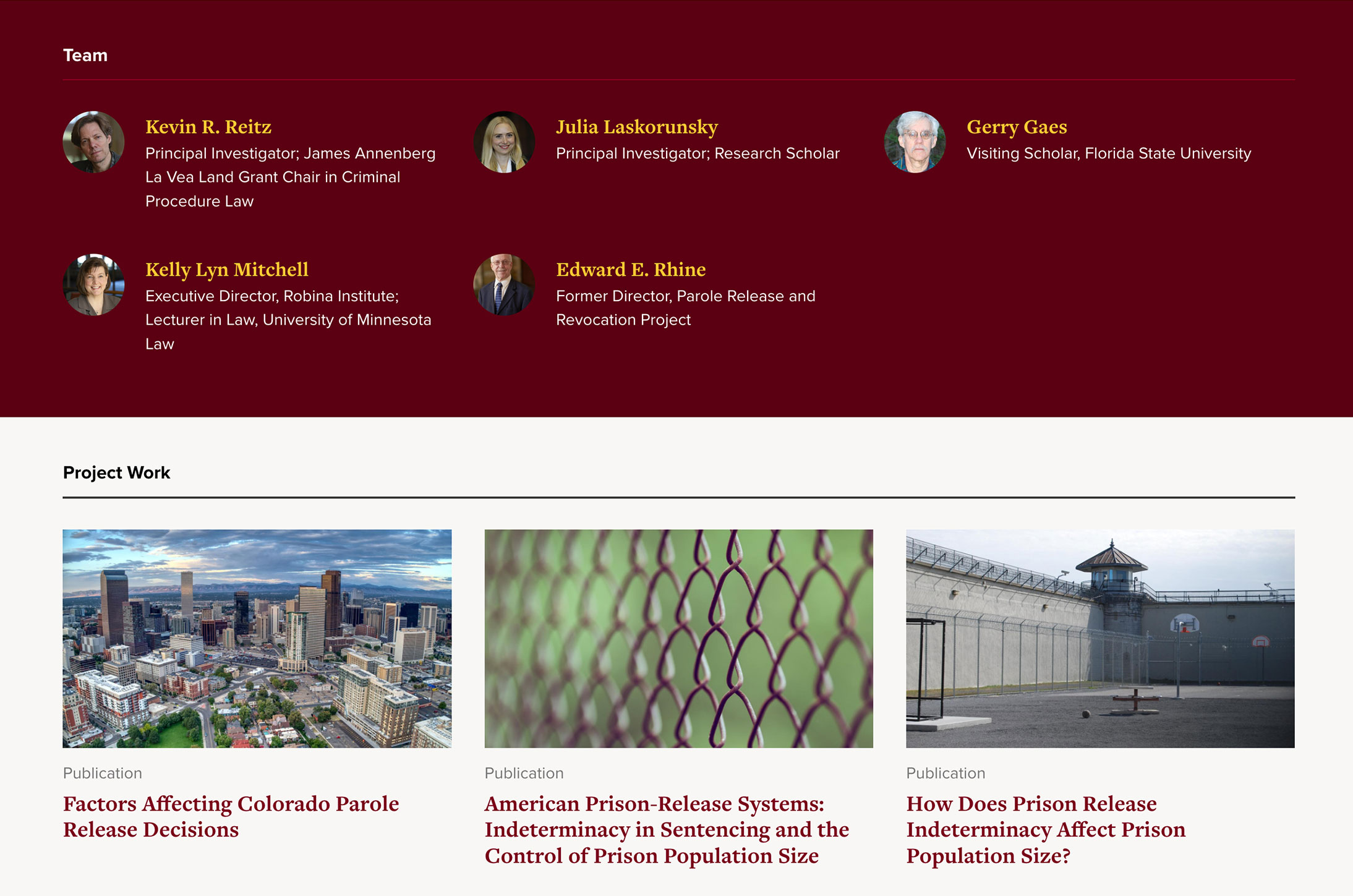
"Areas of Expertise" was reduced from 12 to 6 primary categories, and organized in an easier-to-read (and consistent) format – a clear definition, followed by projects and other content tagged with the term. This also editors to more easily organize and manage content across different topics and areas of focus.
An underutilized "Blog" section was retired in favor of positioning article content alongside relevant projects or areas of expertise, and the "About" section was expanded to clearly focus on content relating to the Institute.
After completing our strategic work and sitemap, we then moved to a series of wireframes to visually capture important site content on key landing pages, and establish a content hierarchy to each.

As part of the University of Minnesota Law School, the site was required to have University branding on every header and footer of the site. Beyond that, however, it was open to our team to improve the visual design while supporting our project goals and target audience.
Robina didn't have a predefined brand (outside of University branding), but knew they wanted to appeal to those creating criminal justice policy, criminal justice agencies, and organizations who used Robina's research to support their own criminal justice reform work. Site content was text-heavy, with minimal imagery available.
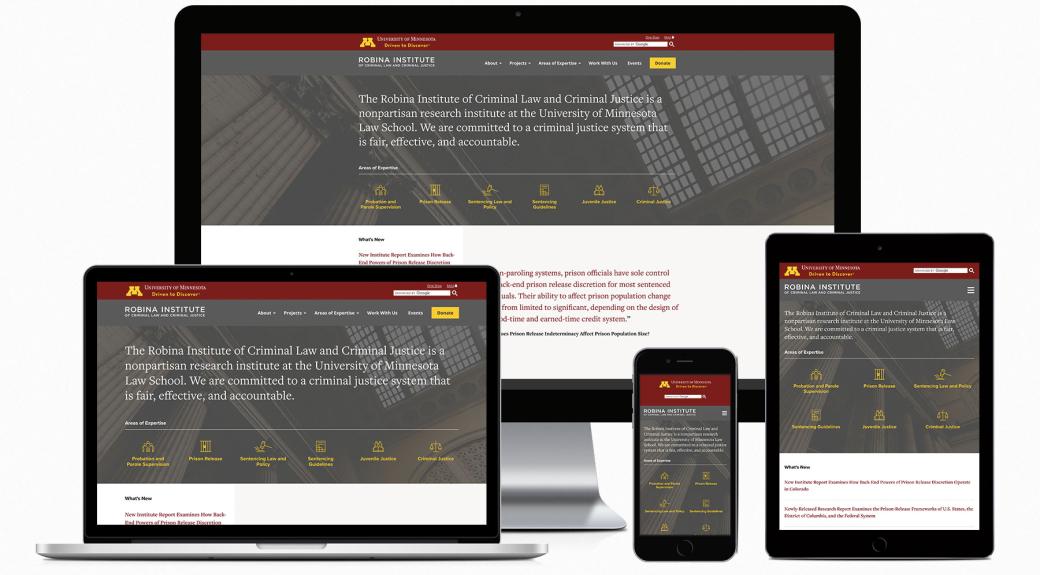
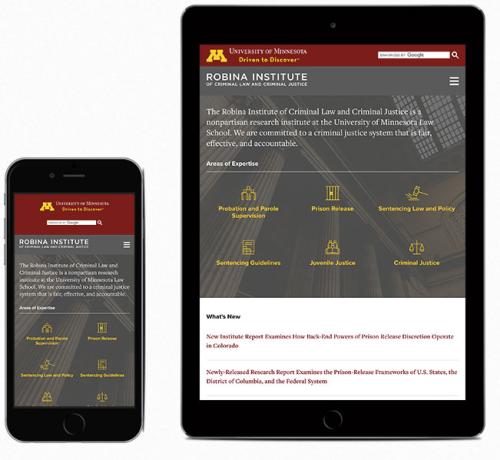
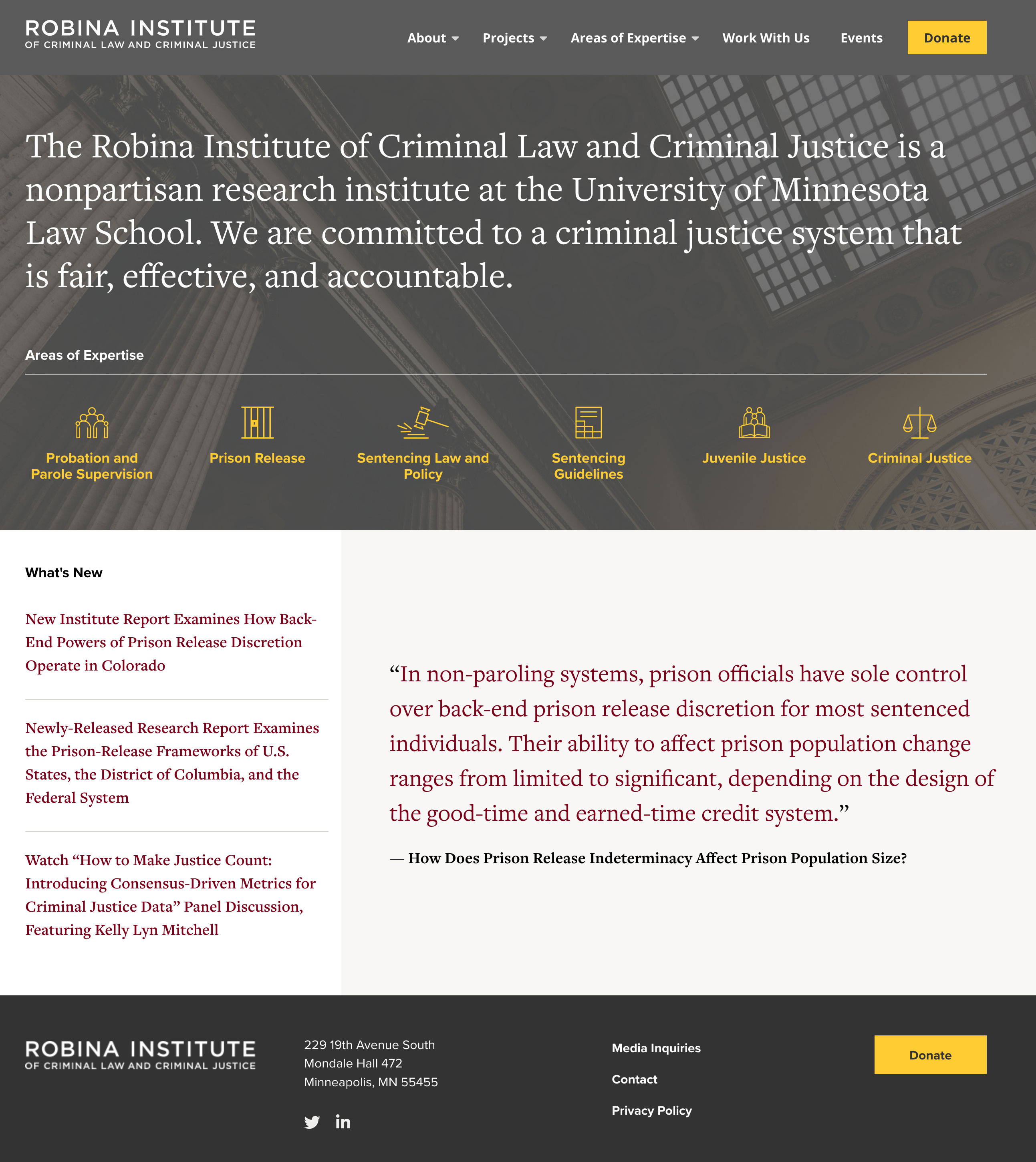
We began as we usually do, with establishing a design direction for the new website–color palette, typography, and an overall design system that is then applied to various content components of the site. We settled on a dark grey, maroon and gold palette, with some background images where possible to add texture and visual interest to the page.
After additional discussion and refinements, we then moved full page mockups of a handful of pages, enough to establish the overall look and feel going into site development. The new theme is clean, professional, and with a tone befitting the subject matter.

With a revised sitemap and new design complete, the site building work transitioned to our team of web developers. Our team migrated content from the older Drupal 7 website into Drupal 9, created the new content types and views, and applied the new design to a custom Drupal theme. The site was built upon the University of Minnesota's base Drupal build, and customized to meet Robina's needs.
The final site was tested against performance and accessibility metrics and then launched to a live production server. Robina's team was trained in managing site content, and documentation provided for using editorial tools within the Drupal install.