City Web Design
City of Bloomington
The City of Bloomington, MN is a major city in the state of Minnesota, a suburb of Minneapolis and home to the Mall of America.
The city had a static HTML website that no longer met the needs of a modern website. It was not mobile-friendly, had a confusing array of navigation choices, and lacked coherence and focus. They needed something better.

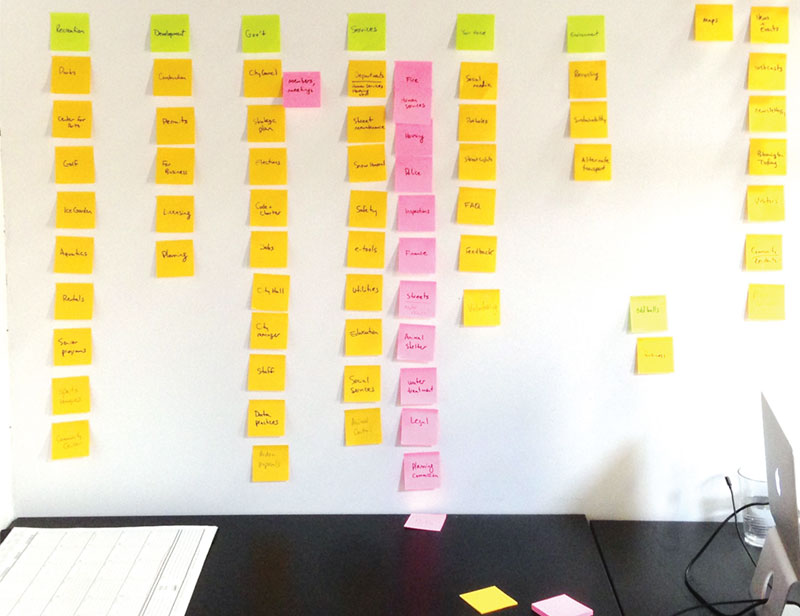
We began working with the City to reorganize the entire site. A site redesign is perfect opportunity to “clean house,” updating what is important and forgetting what is not. Who is our target audience? What do analytics show as the most popular content? How do successful city websites structure their menus? These are all questions we asked as we worked through site planning.
Emphasis was placed on moving site navigation away from “internal language” that only city employees understood, and instead focusing on the terms better known to the general public. Once the new site navigation was decided, we moved on to discussions about content planning, key landing pages and site sections, user flow, and hierarchy of content on each page.
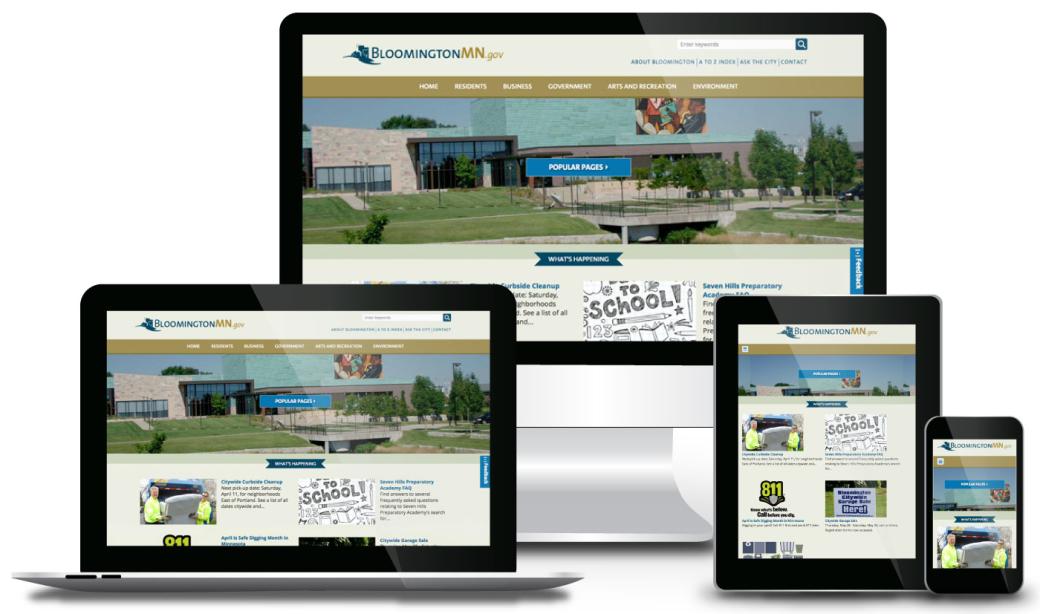
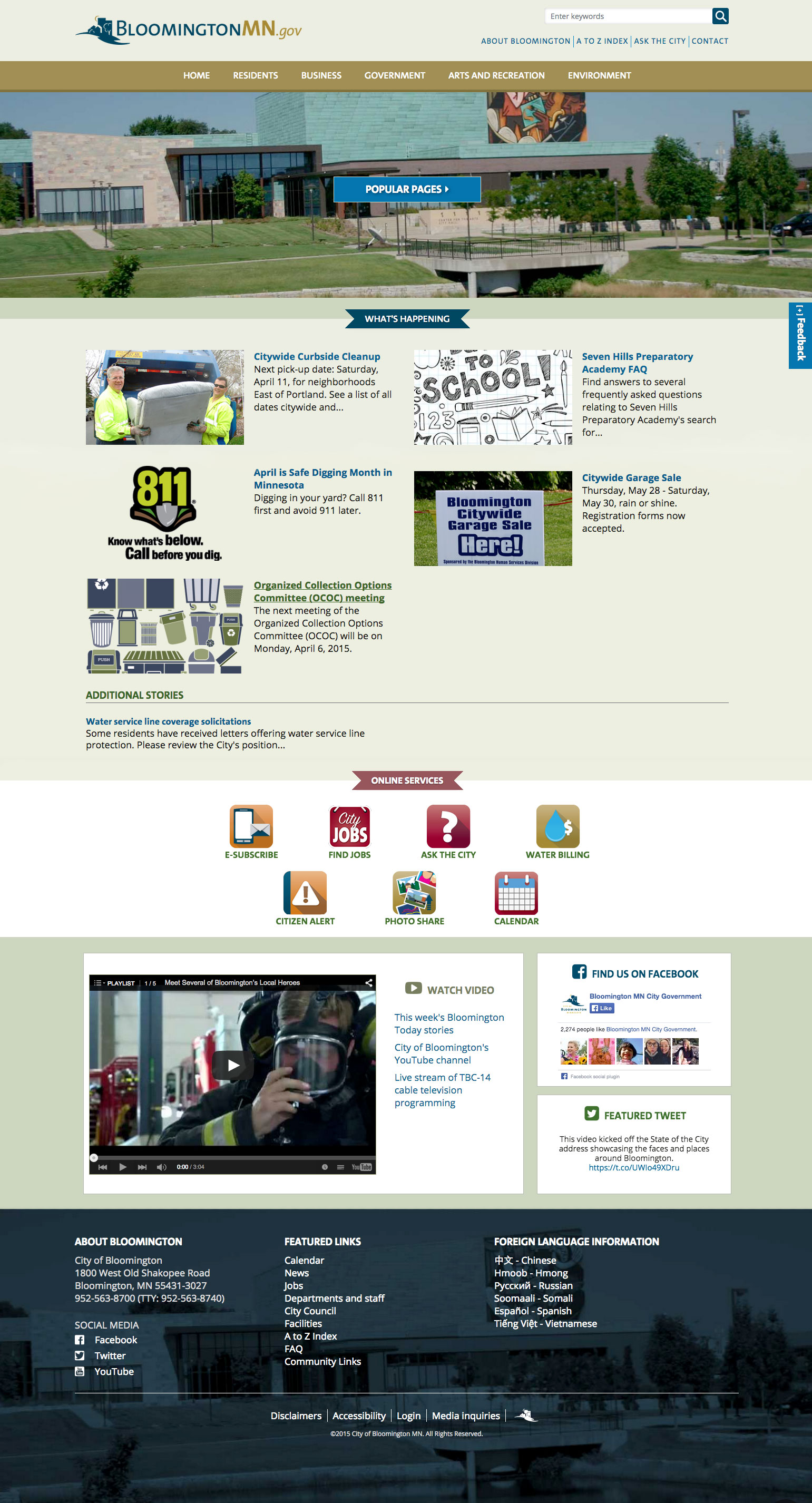
Using existing branding, we designed a new look and feel for the site, using mobile-first and accessibility as our guides. The homepage was dedicated to important announcements, links to social media, and a series of helpful 'quick' links. We identified other key “landing pages” of the site, such as the Events Calendar and Parks and Recreation, dedicating special attention to each.
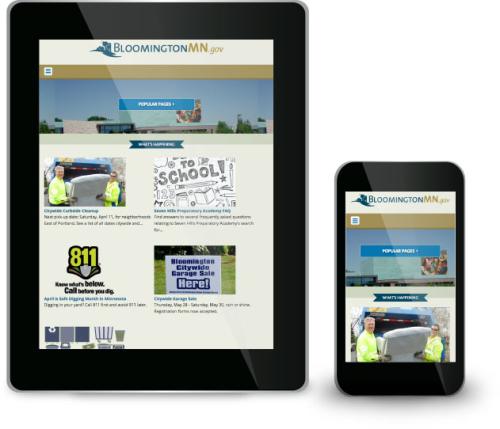
All designs were done from a “mobile-first” perspective, meaning we began with the smallest screen size and enhanced the page as it expanded, rather than starting with a desktop user and removing items down to mobile. This allows us to focus page content on the most important messages, while addressing an audience that soon (if not today) will be a majority of site visitors.


We worked closely with the Bloomington team throughout the project on building custom modules and functionality specific to the city’s unique needs. This work included:
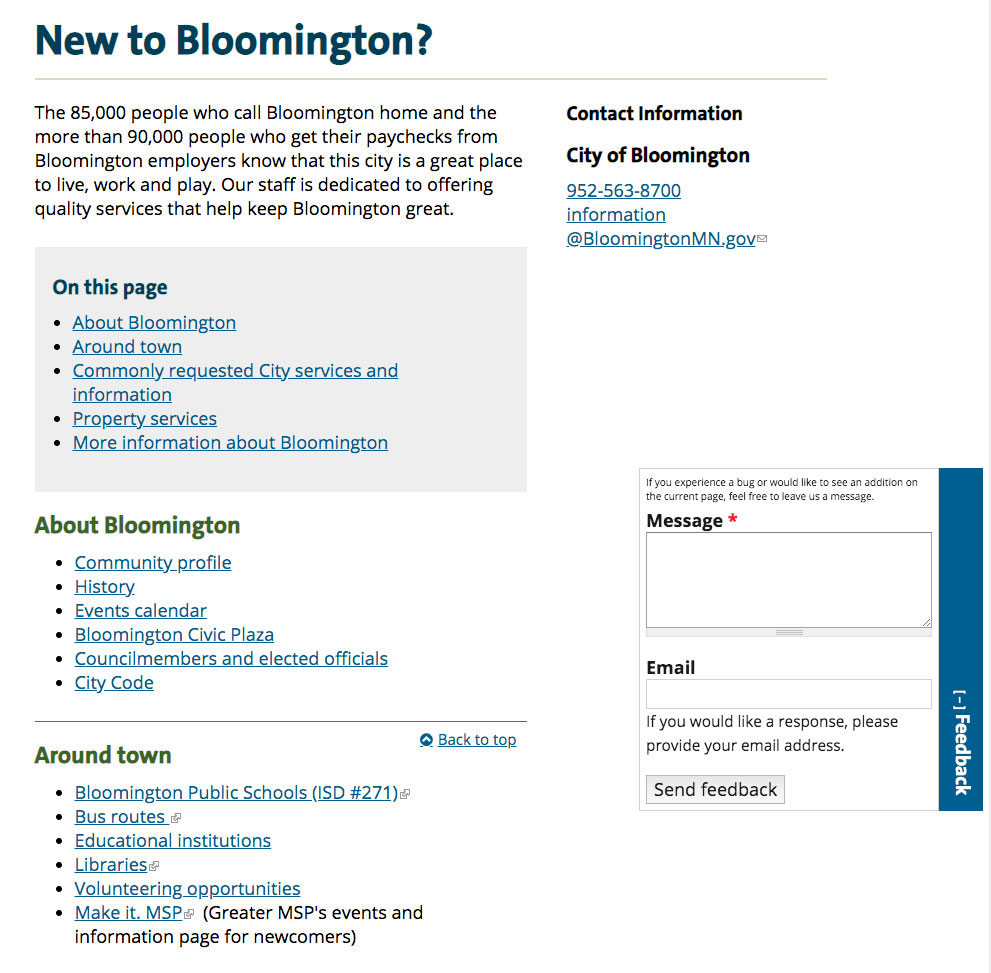
- Custom Feedback system for end users/residents
- Highly flexible city-wide Alert system
- Snow Emergency alert system easily activated by city staff at any hour
- Migration of historical plats data and custom search tools
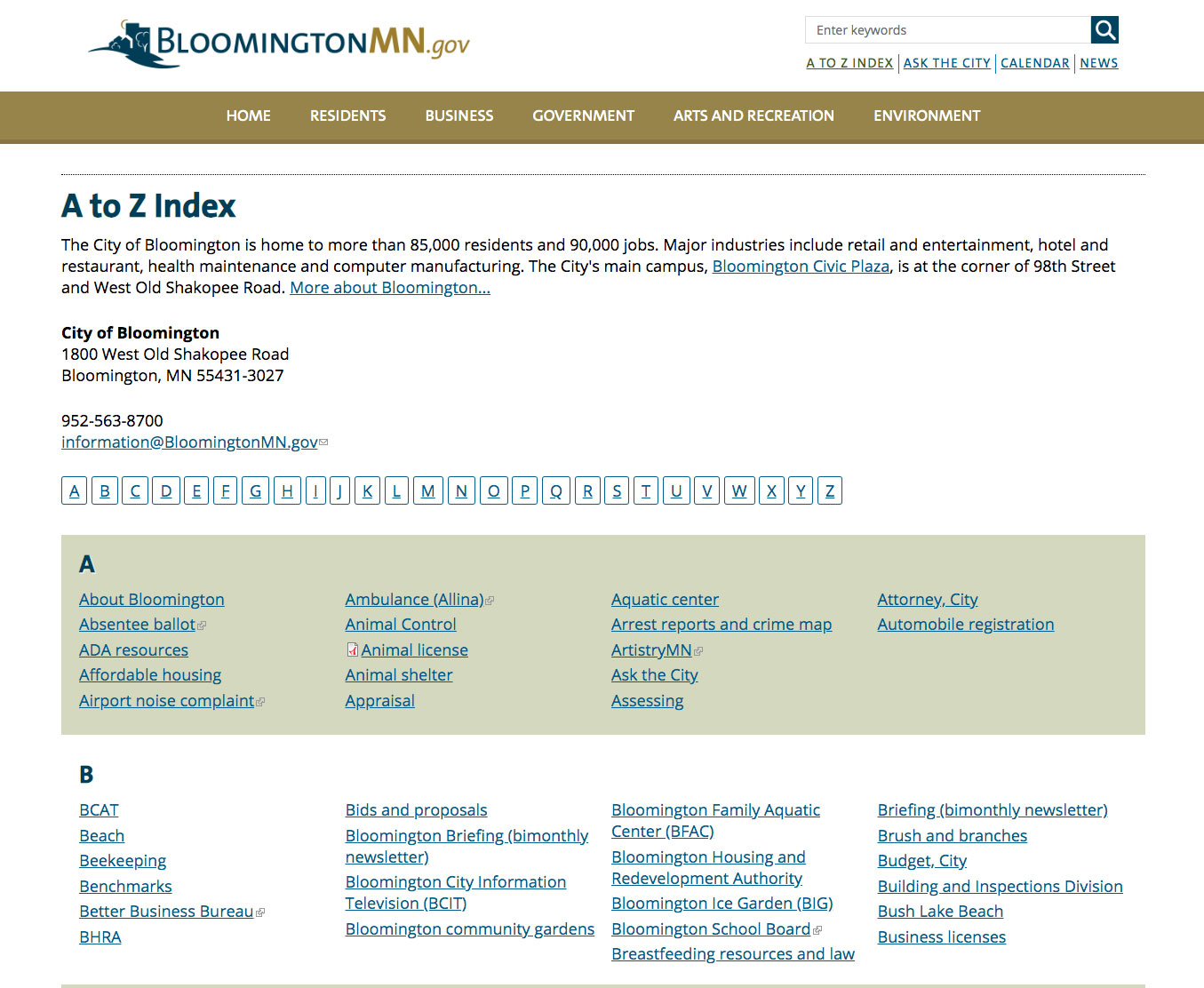
- Easily managed A-to-Z Index to supplement search
- Custom search tools and weighting options using Apache Solr
- Custom development for pulling in daily city cable schedules
- Searchable parks database
- Bid management system
- Development tracking system to track city projects
- Job and volunteer management

We’ve continued our relationship with Bloomington into the future. As one of our partners on our Gigawatt plan, we dedicate up to 20 hours per month towards the continuous improvement of the website. Projects have included improvements to the site’s homepage, mobile navigation, webforms, and selected page layouts.
It's well beyond my high initial expectations what we have come up with for this site