Award-Winning Publisher
Graywolf Press
Graywolf Press is a world-renowned independent publisher. Their books and authors have been awarded the Nobel Prize for Literature, the Pulitzer Prize for Poetry, the National Book Critics Circle Award, and the National Book Award.
Graywolf had a Drupal 7 powered website, but the design was dated, not responsive for mobile devices, and poorly reflected the brand. Online content wasn’t reaching their target audience or expressing the sense of community and mission of the organization. On the backend, editors were having a hard time working with limitations of their content tools, and critical data integrations were failing.
Instead of focusing solely on authors or best-sellers, Graywolf wanted the website to reflect their core mission–promoting underrepresented communities, daring new artists, and alternate points of view. One the projects primary goals was a website that's more about the mission and the community.

To achieve these goals, the redesign focused on several areas.
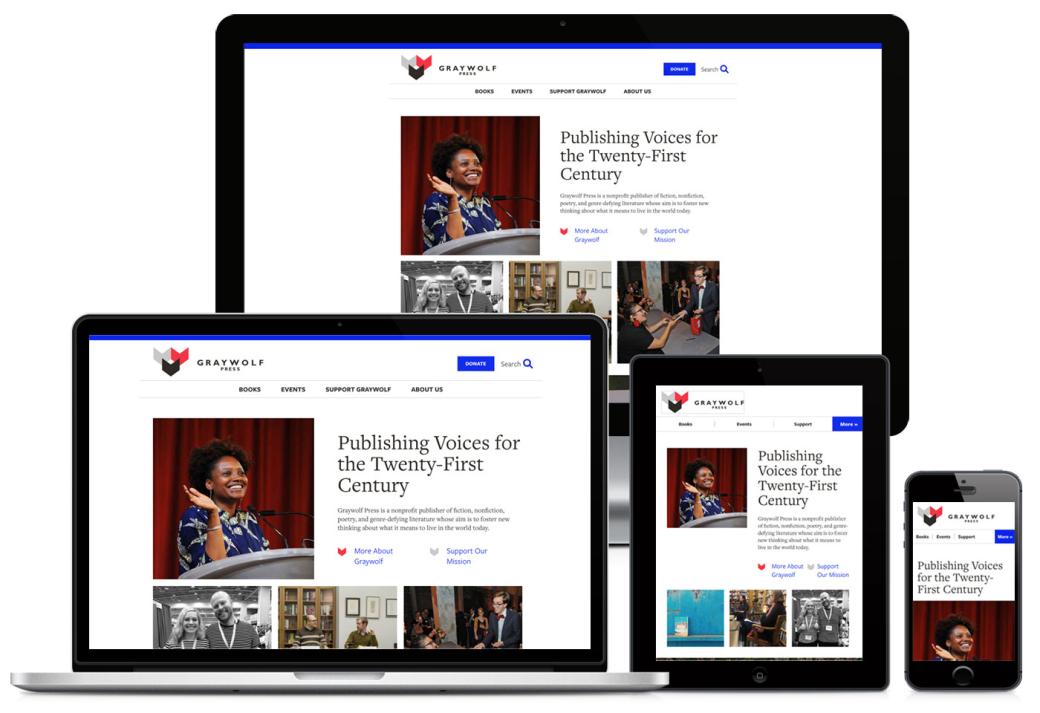
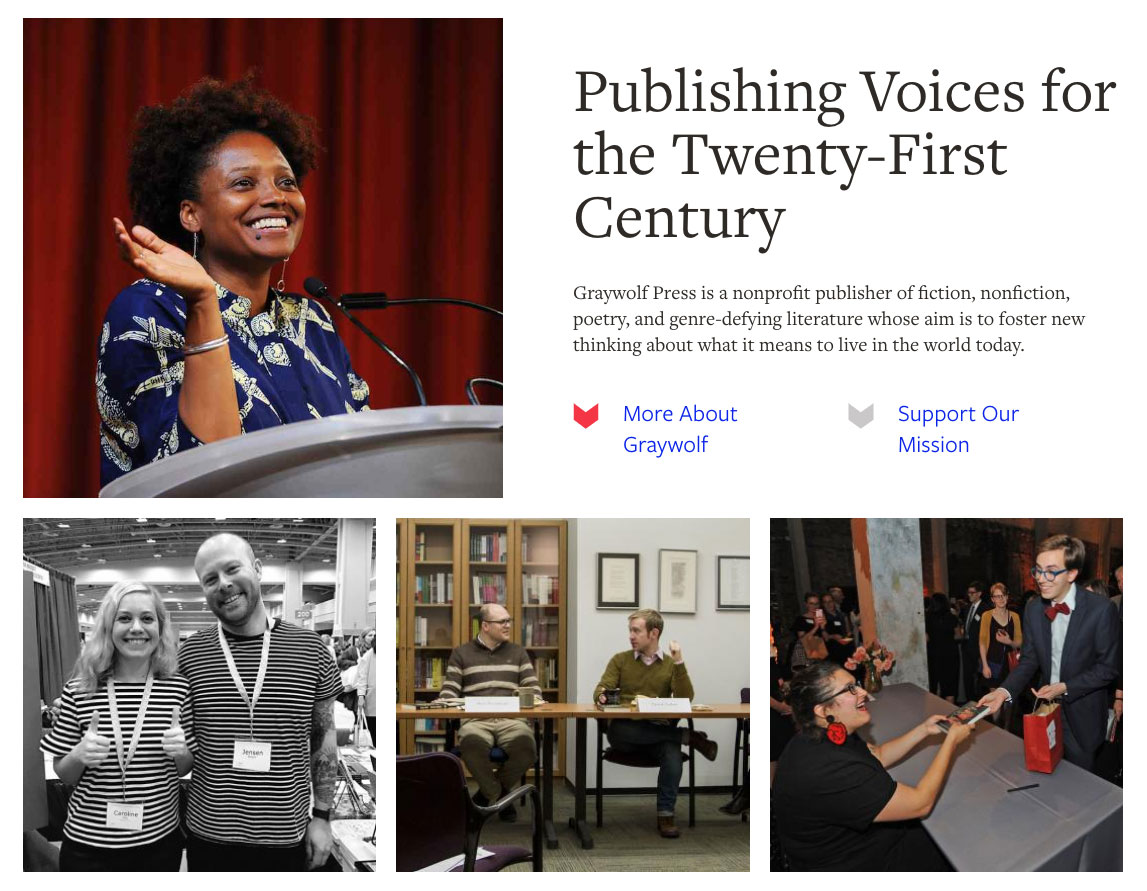
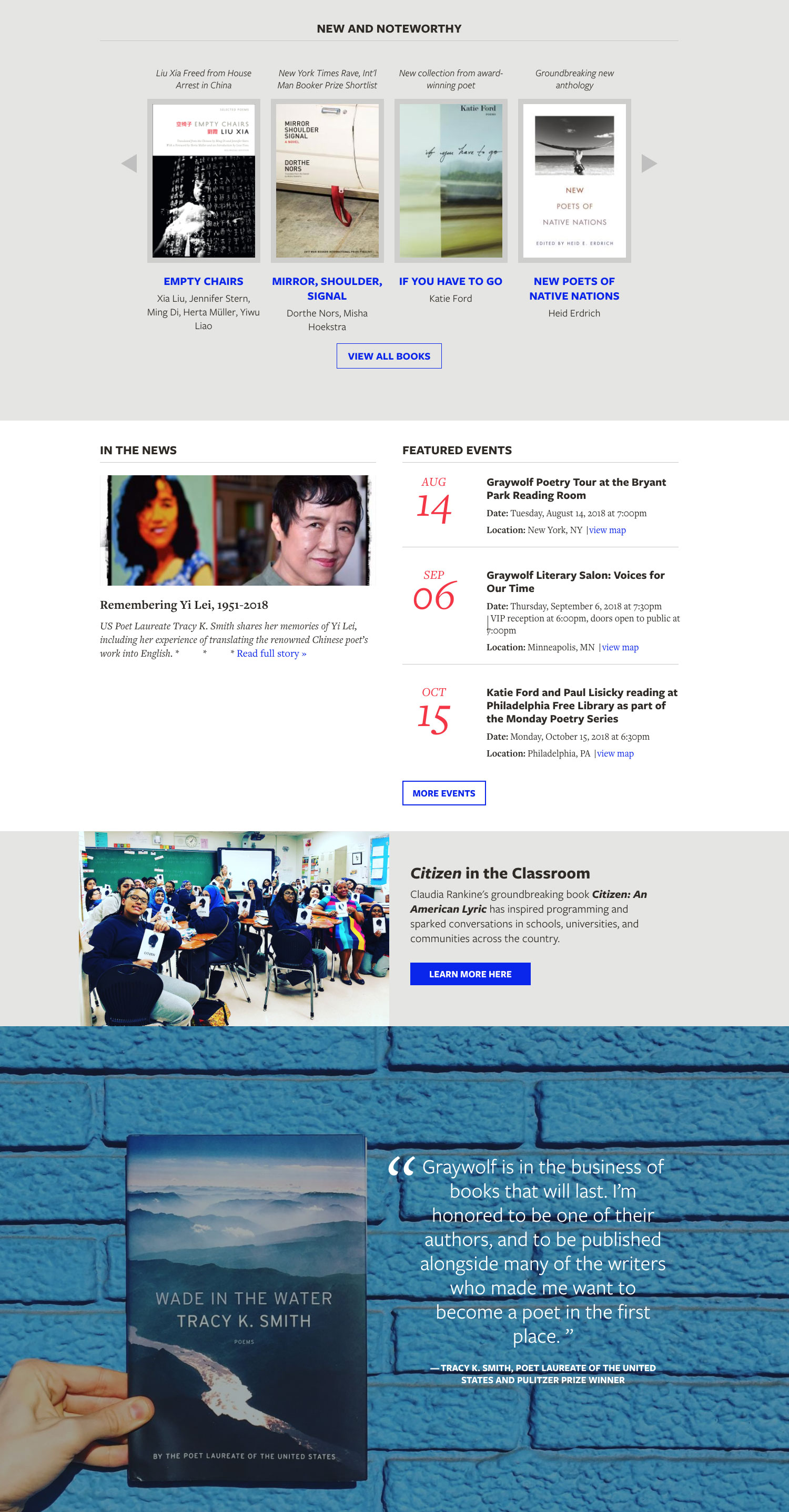
- The homepage now leads with a strong mission statement, "Publishing Voices for the Twenty-First Century," and makes the nonprofit as the primary focus.
- Images of the people who make up the community, from author readings to social events, were added and prominently featured.
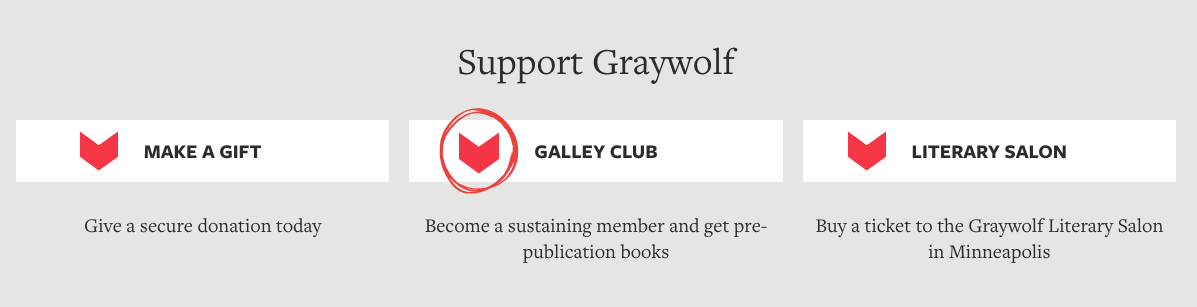
- Support was greater emphasized. Nonprofits need funding and support by the community. In addition to the donate button, "Support Graywolf" is now a call to action on every page, simplified down to 3 easy-to-read buttons, as well as a new, top-level menu item.


While mission and community are critical, the books are still the main content of the site.
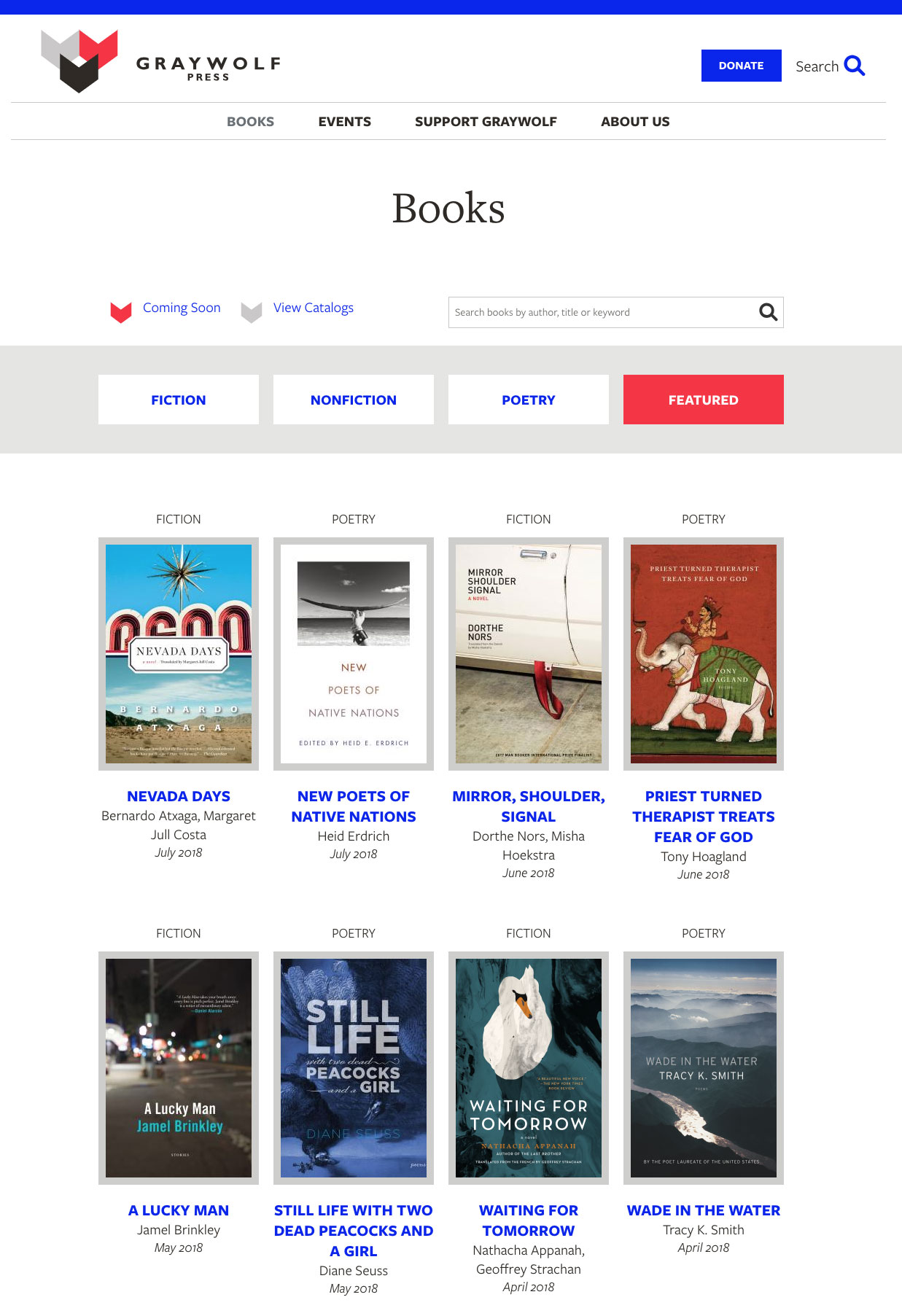
Rather than follow the existing structure, separating fiction, nonfiction, poetry and best-sellers across many different pages, we constructed a single landing page for all books.
The new Books page uses a series of filters (using Search API) for users to easily search and pare down results to whatever criteria they choose.
The goal was to simply the navigational choices for end-users, and present a single portal for exploring the catalog of books.

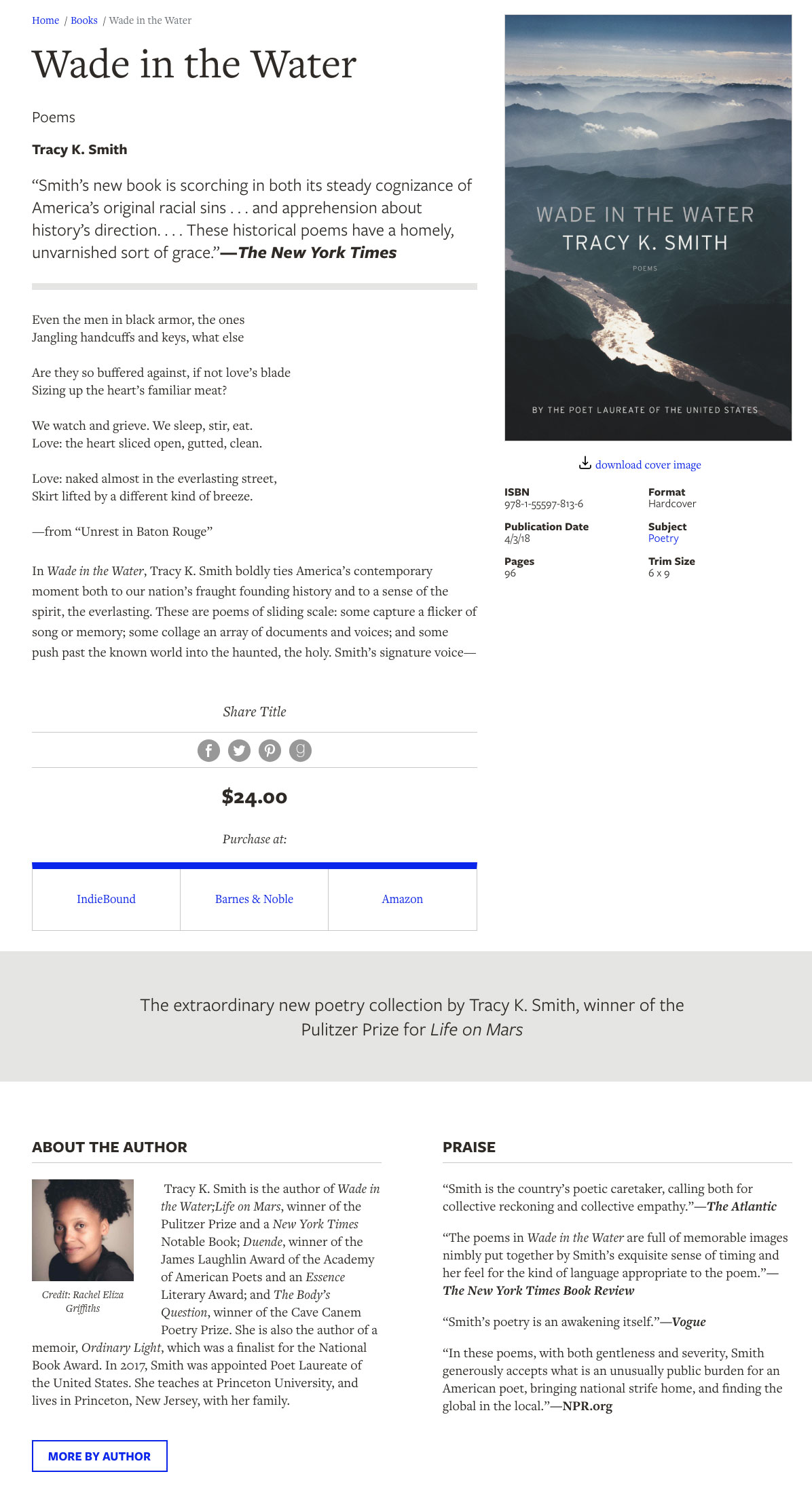
For the individual book pages themselves, the focus again was on user experience.
Each book page contains a lot of data, so a clean, well-organized page was essential. Content was prioritized, with generous use of white space and a consistent layout for every book.
Users can easily scan through various sections, and discover as much information about the title as they desire.
If the book description gets too long, we've added code to automatically hide the additional text unless the user chooses to reveal it. This keeps the overall page compact, and consistent in length (on page load).
Graywolf's entire book catalog is managed in an industry-leading system called Title Management from Firebrand. The system also manages all of their related data surrounding authors (bios, photos), upcoming author events, print-ready cover images, and a variety of metadata. Our team was charged with finding a way to effectively bring this data into Drupal 8 so that the website would always reflect a real-time version of their catalog, authors, and event schedules.
We settled on a complex recurring migration using the Drupal 8 Migrate API that pulls in this data and maps and it to a series of content types, vocabularies, and Paragraph bundles that are used to effectively display all related book, author, and event data in a variety of custom Views and displays in a variety of contexts.
Each night, the Drupal 8 site queries the Title Management data and pulls in any new items, or updates to existing data. We also built in the ability for Graywolf to add custom fields and data to their content model that do not exist in Title Management, as a way to provide even more advanced Drupal functionality while still allowing the Graywolf staff to manage a complex set of related data from within a single system.

The previous site was copy-heavy, with numerous colors on every page. For the redesign, we focused on a cleaner, more focused layout and user interface.
Pages and content that didn't support the mission were edited or eliminated. The top-level navigation was reduced to four main links, and the books were reduced to a single landing page.
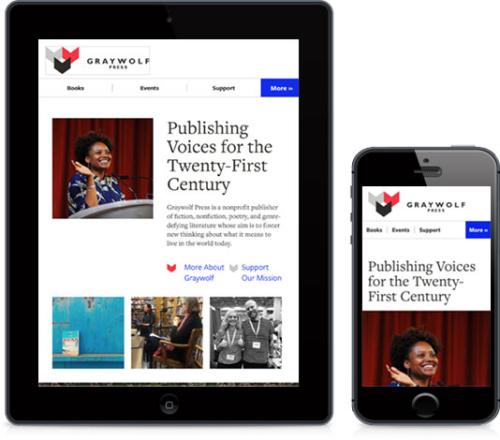
Pages were designed mobile-first, with greater spacing, legible font sizes and clearly-defined sections on the page. Secondary content was sometimes hidden behind 'accordion' blocks that the user could reveal as desired. We chose web fonts that complemented the existing brand, and worked best on the screen.
The number of colors from the previous site was reduced to the 3 core branding colors (red, black, gray). As a show of Graywolf's personality and boldness, a new "electric blue" color was introduced as well to bring energy and surprise to the page.
Finally, large testimonial blocks were added to the design, utilizing the dynamic book cover photos Graywolf already featured on its Instagram page.
Electric Citizen provided thoughtful, creative, and responsive insight and execution to all areas of the redesign—from the discovery and planning phase to post-launch support.

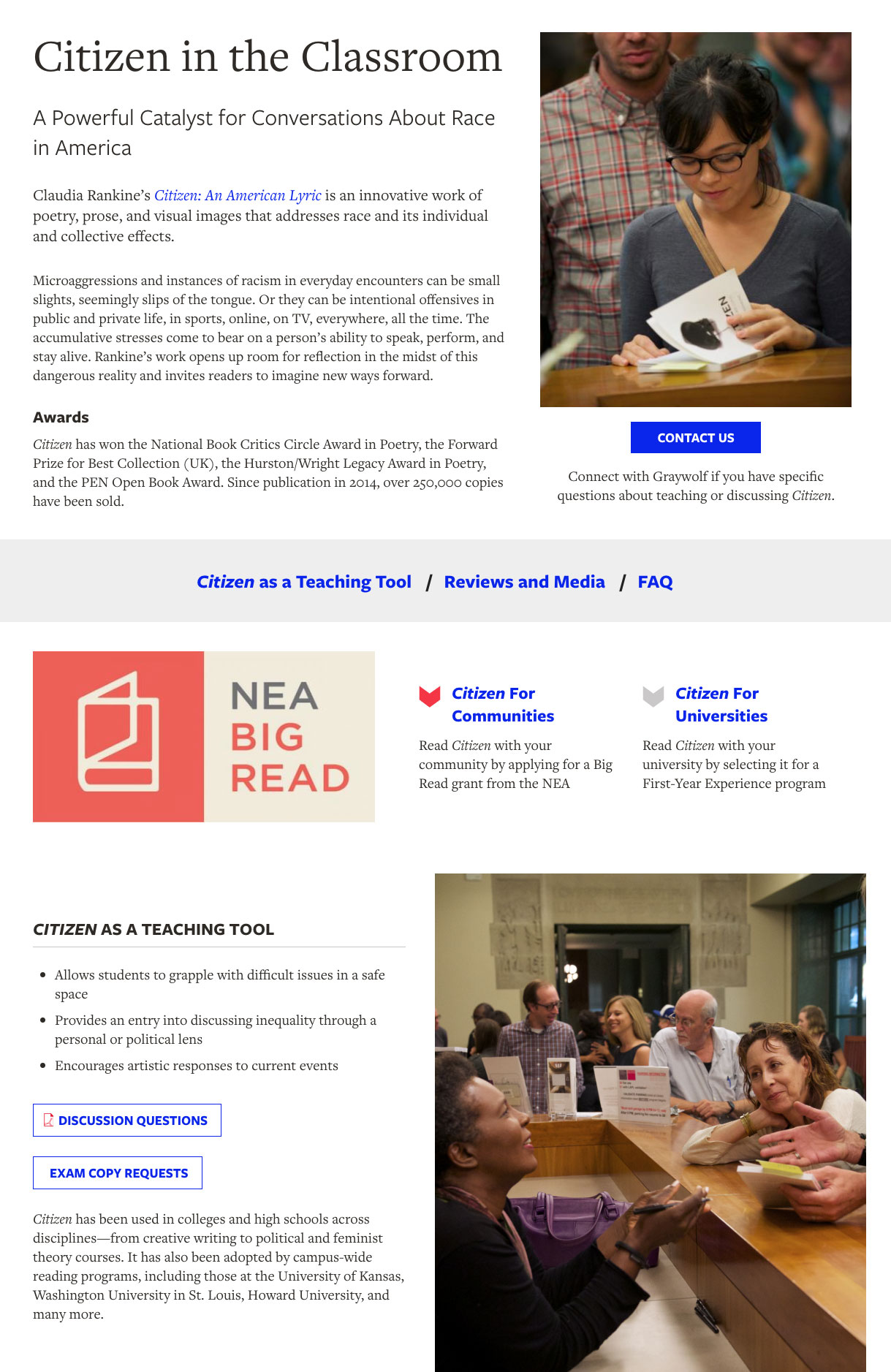
One the more popular books published by Graywolf, Citizen, has been used a teaching tool around the topic of racism– in the classroom, bookclubs and other discussion groups nationwide. It was named a "Big Read" recommendation by the NEA (National Endowment for the Arts).
Given the level of interest and activity around this title, we created a special landing page specifically around the book, and linked to it from a prominent callout on the homepage. The new Citizen in the Classroom page contains downloads for group discussions around the book and race, as well as links for educators to order copies for the classroom.
Post-launch, we continue to work with the Graywolf team to refine and improve the site. Goals and metrics are being tracked in Google Analytics. Donations have increased. User feedback has been positive. Site editors have much better tools for managing content, and important book data is being regularly imported from Title Management.
The site is now responsive across multiple devices, and accessibility has been greatly improved to WCAG 2.0 standards.