Website Accessibility -- Why It Matters
Mission-driven organizations like nonprofits, higher ed and government agencies are passionate about what they do.
Each strive to spread their message through their website and supporting channels. But because of accessibility issues, the message does not always get through to a significant portion of the intended audiences.
This is where a focus on accessibility becomes necessary. Accessibility refers to equal access for people with disabilities, and it's beginning to take more of a mainstream path. After all, it is an important issue when you consider that a full 22% of all American adults have a disability.
We can all agree that accessibility should be the norm when planning and building websites. Not only is it desirable, in some cases it may also be a legal requirement for organizations. We are seeing this more often, especially in government sector, and nonprofits are also leading the charge.

The latest conformance guidelines are specified in the Web Content Accessibility Guidelines WCAG 2.1 and this opening paragraph from the Abstract explains its overall goals.
Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of these, and some accommodation for learning disabilities and cognitive limitations; but will not address every user need for people with these disabilities. These guidelines address accessibility of web content on desktops, laptops, tablets, and mobile devices. Following these guidelines will also often make Web content more usable to users in general.
You can read the full guidelines here Plus you can follow Glenda Sims WCAG 2.1 updates at this blog where she points out the biggest gap between WCAG 2.0 and 2.1 being mobile technology, low vision and cognitive disabilities.
Major search engines like Google give extra ranking points to websites that have enhanced accessibility because many of the elements of good accessibility design are the same improvements that are required for better Search Engine Optimization (SEO). As search engines get better at automatically identifying the various aspects of accessibility such as user experience and content we will see more definitive acknowledgement of it as a ranking factor.
Having a three-step strategy for compliance can simplify the process. Which step are you on?
- Audit and Assessment: determine accessibility status and required technical/content improvements
- Implementation and Training: make design, content and technical changes to your website and train editors and content authors to produce accessible content
- Ongoing Monitoring and Review: maintain usability and compliance through user testing and analytics review
As a web development agency working with nonprofit, higher Ed and Government partners, we are fully behind the push for more accessible websites. We provide full support for accessibility best practices, and good user experience and website design. With 53 million adults with disabilities in the US and a rapidly aging population, accessibility is more important than ever.
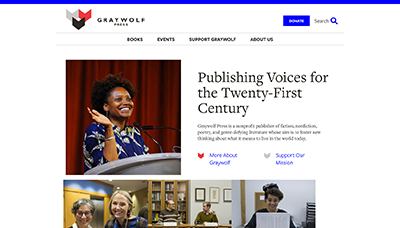
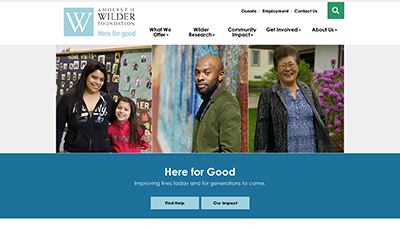
Recent examples of conforming nonprofit websites that we have built include:


For both of these websites we aimed for:
- Technical architecture optimized for accessibility and SEO
- Easy to use and understand site navigation
- Simplified and improved donation process
- Clean and elegant design and layout
- Clarity in form layout and easy contact choices
- Good contrast and color use
- Mobile-optimized layout/design
As always with advanced website design, all of these improvements are implemented with the website goals as a primary consideration.
Here at Electric Citizen, we have always been strong supporters of the nonprofit sector and we are driven to create powerful websites that are accessible to everyone. It all starts with an Accessibility Assessment. In this previous article, Testing for Web Accessibility, Dan Moriarty, Creative Director, outlines the requirements and provides a few tips on how to make it work for your organization.



Join the Discussion +