Interview with a Website Designer
Meet Dan Moriarty, Creative Director at Electric Citizen. Dan is a true designer at heart with genuine passion for his craft, cultivated over many years designing everything from static HTML web pages to complex CMS websites for nonprofits, higher education and government.
At Electric Citizen, Dan leads our design process while overseeing the high standards we've set as an agency. He enjoys working directly with our clients and partners to create both elegant and functional websites that provide a great user experience.
In this interview we peek into the website design process at Electric Citizen.

(Dan) I was working as a graphic designer, doing packaging design for local company, when the buzz of the Internet started to really grab my attention. The web was still fairly new, maybe 1997, when I started dabbling in building a webpage for the company.
Coding still seemed foreign to me, even HTML, but a new piece of software came out called Claris Home Page. This was one of the first WYSIWYG (what-you-see-is-what-you-get) website builders, and (as someone who used software for graphic design) I saw it as a perfect starting point for getting into web design.
I built my first few websites in 1998, and it took off from there. It wasn’t until a year or two later that I actually committed myself to learning to code– HTML, JavaScript, PHP, and MySQL. I had a brief detour back into full-time employment before striking out again as a freelance designer.
I advertised myself as a print designer and a web designer, and spent several years doing both. At some point I realized that (a) my most significantly sized projects were web-related and (b) I enjoyed them the most. Oh and (c) I really liked being part of something new. Doing web design played to what I think is a strength of mine, which is learning quickly and adapting.
From there, I did another 4-5 years as an independent web designer before founding Electric Citizen in 2012. (which reminds me, I really need to either take down my old personal site or revamp it, it's so out of date!)
(Dan) It’s a tough one to answer, because I think so many of us came into this field from different backgrounds, and all that experience plays into the job. More importantly, the title “web designer” doesn’t really mean anything specific anymore. The field has become more and more specialized to specific disciplines, such as user-experience (UX), user interface (UI), information architect (IA) and so on.
But let’s assume for this discussion we’re talking about “web designer” as the person who works on a website’s appearance. I think the baseline skills required here include:
- Graphic design – you should have a good understanding of the principles of graphic design. Typography, layout, color. Use of graphic design software.
- Organizational skills – perhaps this just goes hand in hand with graphic design, but I’ve always felt that good designers need the ability to organize. Our job is to organize content on to a page (screen) in the most effective way possible.
- Site building – a good web designer should understand the capabilities of the web, and one of the best ways to learn this is by doing some coding and site building. Build some simple websites, learn what can be done via CSS, and how images are used on a website. Get familiar with how sites are constructed in whatever CMS you’ll be using. You don’t want to design something that’s difficult for others to build and maintain.
- Willingness to learn – a web designer needs to understand new things all the time, it’s constantly changing. Some recent examples include how a design can adapt to mobile devices, how a design needs to meet accessibility standards, and how a design can help or hinder site performance.
- Process – Having a solid creative process is important, knowing how to conceptualize a design, go through different drafts, edit and refine your designs, and presenting present your work.
- People skills – you need to be able to explain your designs to others. Why you chose this font, why this color, why this layout. You have to sell your vision to the client.

(Dan) My work as a designer depends on what projects we have at the time, and what stage they are in. Typically we have multiple projects running at different stages in the process, so I’ll focus a block of time on whatever is most pressing, and then move on to the next task. Or if I get stuck on one task, I’ll set it down for a while and let the subconscious go to work while taking care of something else.
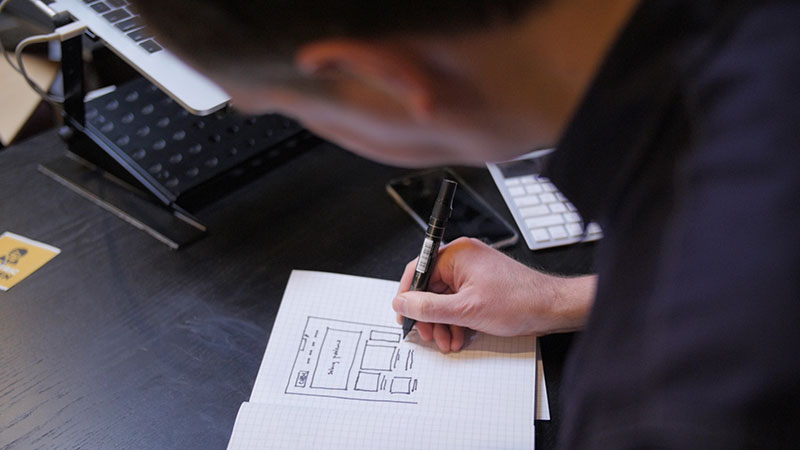
Project work typically starts with a planning and discovery phase, where I work with the client to help uncover the story behind the organization, the purpose for the website, and what the audience wants. This information then informs the work I do on generating a new sitemap and creating wireframes for the key pages of a website. Discovery work means meetings, but the sitemap and wireframes are typically done alone at my computer.
If we’ve moved on the creative stage, I am working on visual designs. This means doing some research, some sketching, some rough drafts. Once I have a good idea of where to take the design, I present to the client for feedback and then begin applying the design system to specific page mockups.

(Dan) I strongly believe in design that is best for the purpose of the website. I like to fully understand the content of the site, and who it is for. What are they trying to accomplish? If the purpose is to get people excited about an event, maybe the design is vibrant and fun. If the purpose is to file taxes, the design should be more conservative and clear.
If I had a philosophy, it’s that design should adapt to the needs of the audience. I think sometimes what may be great visually and “on-trend” may not be appropriate for a particular website or audience. It’s easy for a good designer to fill their portfolio full of fantastic looking designs, but harder to create an appropriate and effective look for each client’s needs.
(Dan) You have to have a thick skin. Clients don’t typically criticize the way a page is coded, as long as it works. But everyone has an opinion about design. As a designer, you’re putting yourself out there every project, saying “here’s my vision for the site.” And a lot of times people like it. Sometimes they love it, which is great. But sometime they do not, and you have be able to accept the criticism, and move on. You can’t take it personally, even though it can feel that way.
Creative inspiration can be be found in unlikely places--you just have to be open to it.

(Dan) For inspiration, I’ve always relied on the web gallery at siteinspire.com. The site samples are usually pretty great and up-to-date with the latest trends. They do have a very particular aesthetic, however, so I recommend searching the web elsewhere as well, just to get a different perspective.
In addition to browsing the web, I’m constantly looking for design and layout ideas in other mediums, such as magazine layouts. I love seeing how they handle callouts, and quotes, and lists of content with images. Anywhere that someone is trying to organize content on to a page can relate to web design.
There are many other sources of inspiration–sometimes they just find you. Creative inspiration can be be found in unlikely places--you just have to be open to it.
(Dan) Not really. I think the best teacher is by doing. That’s my own quote of the day for you. Hey, that's pretty good. Did I just make that up? Probably heard it somewhere before...



Join the Discussion +